Overview
Millennia is a medical software that uses proprietary technology to aid healthcare facilities in reaching their full potential by simplifying the patient's payment experience. Millennia currently serves 1,000 facilities across the United States, spanning from minor medical practices to large hospitals. Millennia aims to improve the quality of care by providing secure software to both patients and medical staff to manage their healthcare needs quickly and efficiently. *worked on several different parts of the product including the patient-facing side and the hospital administration-facing side.
My Role
As a UX designer, my objective was to address these issues by creating a user-centric and functional design that enhances the patient portal experience.
Team
Development
Product Manager
Senior Technical Product Manager
Chief Strategy Officer
Problem
The patient portal for hospitals currently faces significant usability and design challenges, resulting in a confusing and non-functional user experience. This critical problem hampers efficient communication, access to medical information, and overall patient satisfaction.
The existing patient portal design suffers from several fundamental issues that undermine its usability and effectiveness. These problems negatively impact both patients and healthcare providers, hindering seamless interaction and access to essential medical information. The key issues identified are as follows:
The navigational structure within the patient portal lacks clarity and consistency, leading to user confusion. Users struggle to find the desired features and information, resulting in a frustrating experience. The current design fails to provide intuitive pathways for users to access various sections, such as medical records, appointment scheduling, prescription refills, and secure messaging.
The user interface of the patient portal is cluttered and visually overwhelming. Multiple elements and information are presented simultaneously without clear organization or hierarchy. This overload of information makes it challenging for users to focus on their specific tasks, leading to cognitive overload and increased frustration.
The current design does not offer the end user the autonomy to engage in their individual preferences, leading to a generic experience that fails to meet their specific needs. This reduces user engagement and hinders the potential of the product as a successful health management tool.
Solution
To address these critical problems, I employed a user-centered design approach, focusing on the needs, goals, and pain points of both patients and healthcare providers. Through extensive user research, usability testing, and iterative design processes, I aimed to create a redesigned patient portal that provides an intuitive and functional experience. The proposed solutions include:
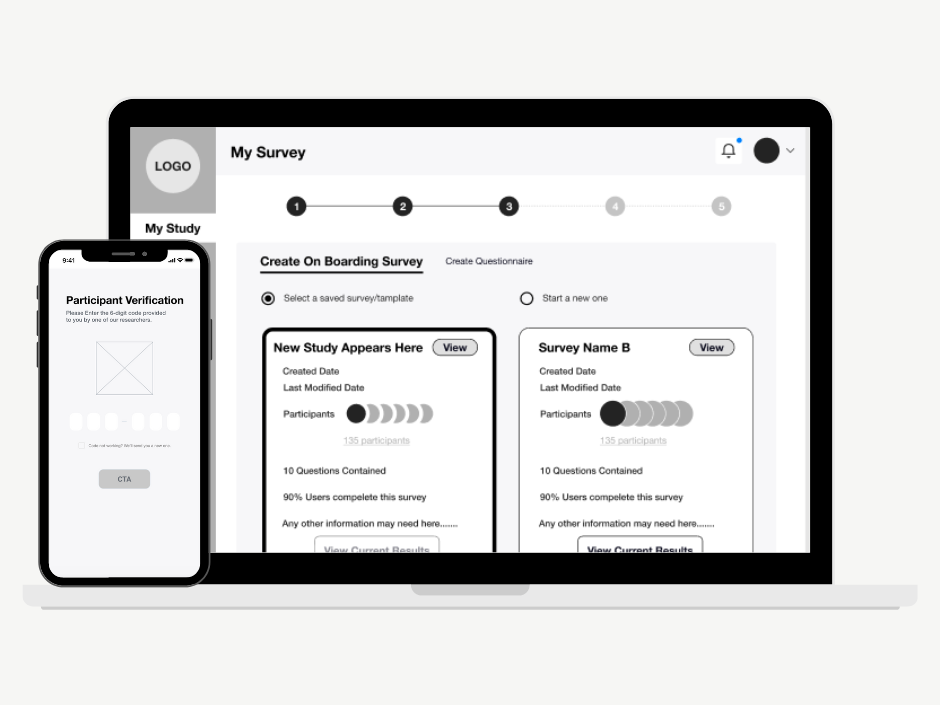
Streamlined Navigation and Information Architecture: I restructured the navigation and information architecture to ensure clear and logical pathways for users. By implementing consistent and intuitive navigation patterns, users can effortlessly access desired features and information, reducing confusion and enhancing efficiency.
Clean and Simplified Interface Design: The user interface was revamped to provide a clean and simplified visual experience. Through thoughtful information hierarchy, proper grouping, and visual cues, users can quickly scan and comprehend the content, resulting in improved usability and reduced cognitive load.
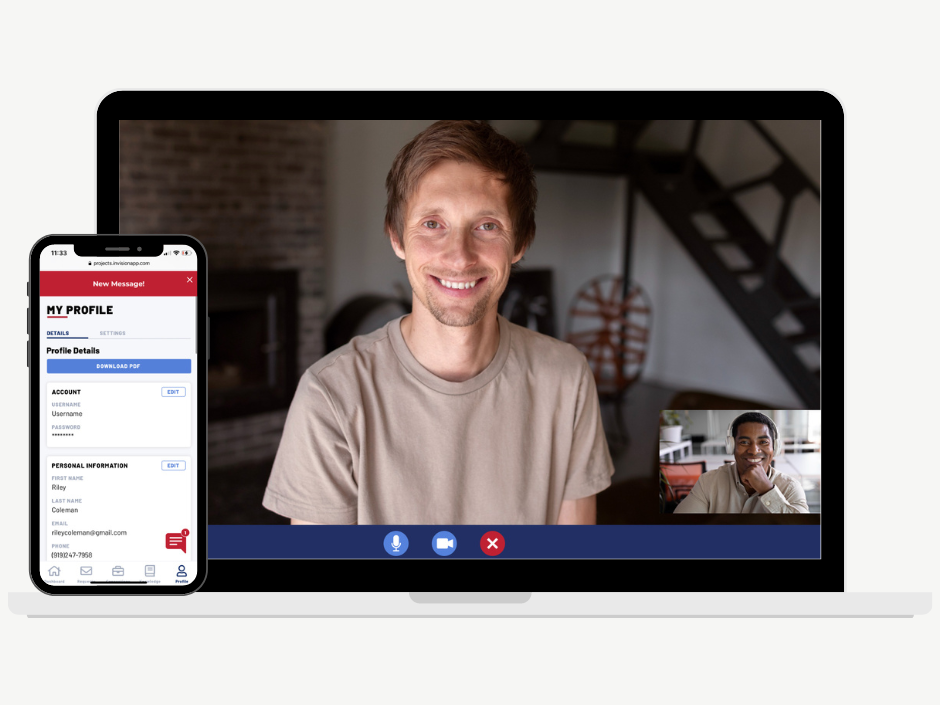
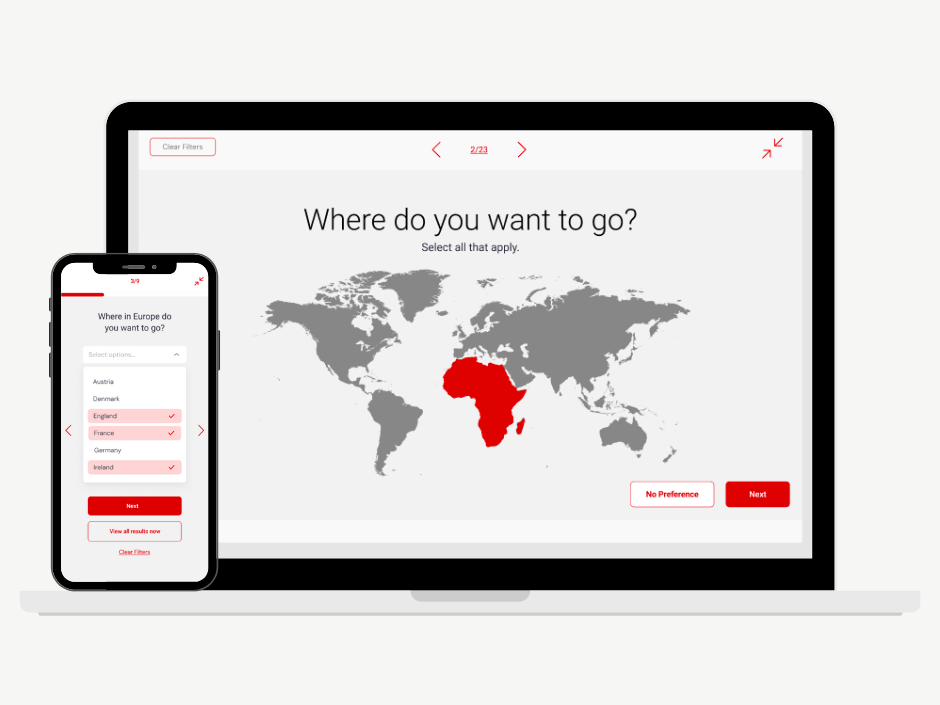
Mobile Responsiveness and Adaptability: I ensured that the redesigned patient portal is fully responsive, adapting seamlessly to various screen sizes and devices. This enhancement enables patients to access the portal conveniently on their mobile devices, empowering them to manage their health anytime, anywhere.
Enhanced Feedback and Error Handling: The new design includes informative feedback messages and effective error-handling mechanisms. Users receive clear instructions, notifications, and error prompts to guide them through the system, reducing confusion and improving task completion rates.
Personalization and Customization Features: To promote engagement and a sense of ownership, I introduced personalized
Insurance Card Upload Experience
Procedures Information
Changing Insurance Hierarchy
Progression of New Note Within Patient Profile